一次简单的性能问题排查
有同事反应某个广告素材很卡,需要查一下,那就搞一下啦。
首先这个卡有可能是网络原因,在资源没有下载完的情况下,操作无响应,是很正常的情况。
- 上chrome,打开开发者工具,切到Network选项卡,找开网址,一看各响应都是在120ms以下的,肯定不是网络的原因了。
- 放了一会广告,鼠标操作完全没反应,动画切换如同慢镜头
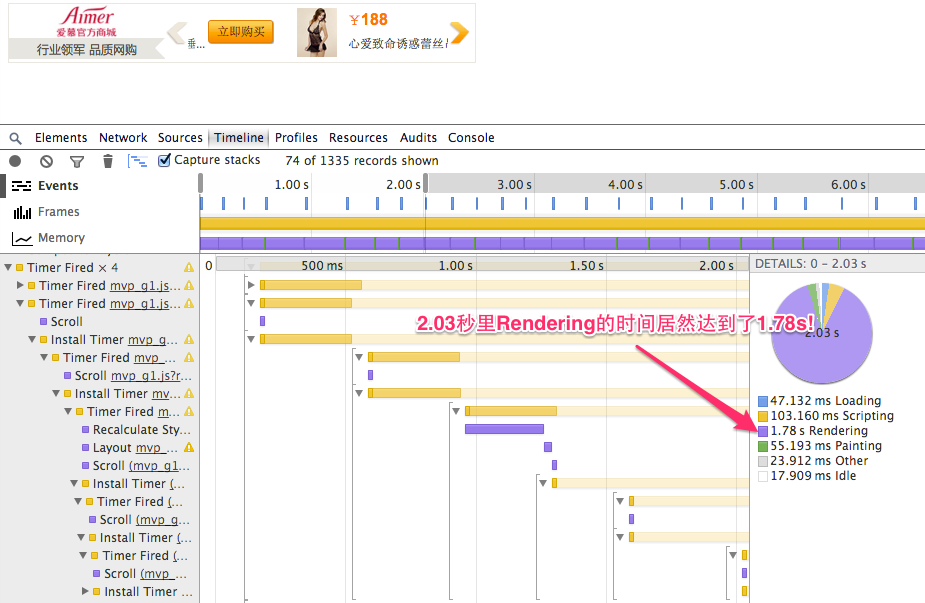
- 猜测是JS的问题,切到Timeline选项卡,录制一下,真相迅速浮出水面,有图如下
首先看到了每次timer触发后,render的时候特别长

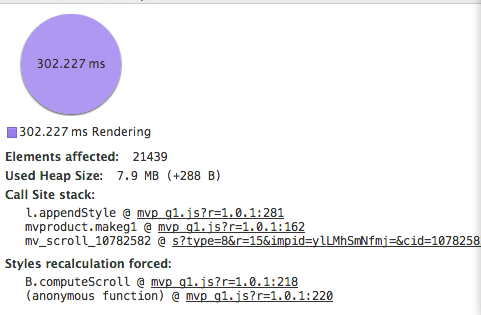
定位到代码

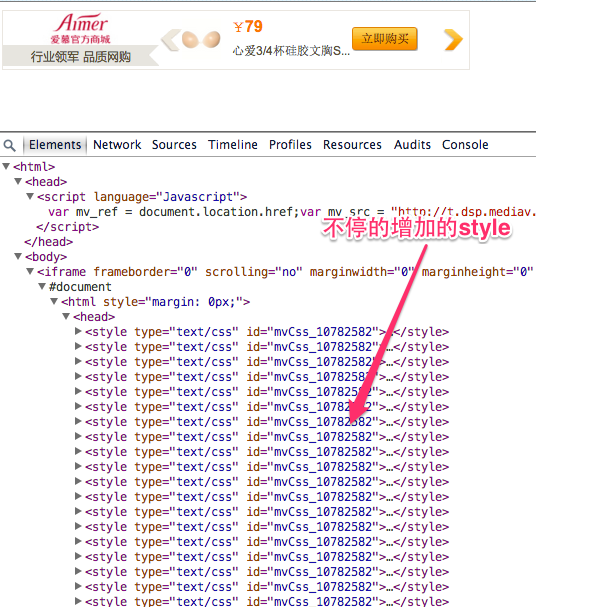
其中的mvproduct.makeg1函数会不停的在head区域添加生成的style标签,随着时间的增长,每一次添加,浏览器都会重新计算所有的style,并且重新渲染对应的元素,这个就是真相!

素材地址在这里,跟对方说明情况后,已经很快修复了,估计你们看不到效果了,并且我也不想再写一个复现的例子了,哈哈,我好懒。